
Кодировка сайта – это система, которая определяет, как компьютер должен интерпретировать и отображать текст, используемый на веб-странице. Кодировка определяет, какие символы можно использовать и как эти символы будут представлены и отображены на экране пользователя. Это важный аспект разработки веб-сайтов, так как неправильная кодировка может привести к некорректному отображению текста или даже к ошибкам на сайте.
Существует множество различных кодировок, но наиболее распространенными являются UTF-8 и ISO-8859-1. Кодировка UTF-8 является универсальной и поддерживает большинство языков мира, включая кириллицу. ISO-8859-1, известная также как Latin-1, поддерживает только символы латинского алфавита и неспособна отобразить русские буквы.
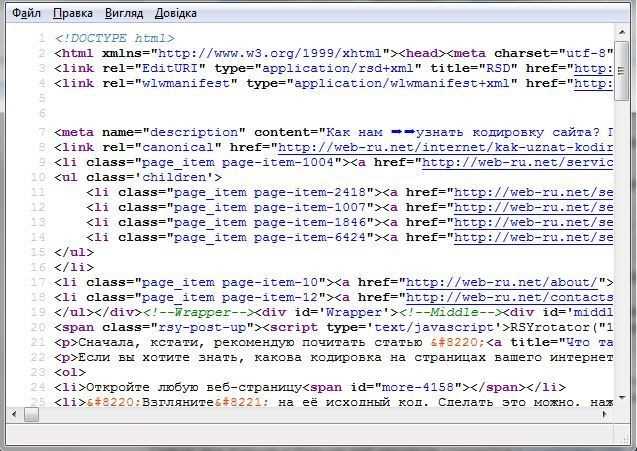
Для указания кодировки сайта в HTML-коде используется метатег <meta charset=»utf-8″> (для кодировки UTF-8), которая должна быть расположена внутри раздела <head> веб-страницы. Эта метатег сообщает браузеру о том, что веб-страница использует указанную кодировку и браузер должен ее правильно интерпретировать.
Кодировка сайта

Правильная выбор кодировки является важным аспектом разработки веб-сайтов, особенно с учетом разных языков и символов, которые могут присутствовать на сайте. Неправильно выбранная кодировка может привести к тому, что символы будут отображаться некорректно на веб-странице.
Одна из самых популярных кодировок – UTF-8. Она представляет собой универсальную кодировку, которая поддерживает все символы из всех языков. UTF-8 является стандартом для веб-разработки и наиболее рекомендуемым выбором для создания веб-страниц. Символы в UTF-8 кодируются с помощью переменного числа байтов.
- Преимущества UTF-8:
- Поддержка всех языков и символов;
- Удобство использования и совместимость с широким спектром устройств и программного обеспечения;
- Меньший размер файлов по сравнению с некоторыми другими кодировками.
Важно отметить, что при работе с кодировкой UTF-8 необходимо убедиться, что сервер интерпретирует текст на странице как UTF-8. Это можно указать с помощью тега <meta charset=»utf-8″> в секции <head> веб-страницы. Это позволит браузеру правильно распознавать и отображать символы на странице.
Зачем нужна кодировка сайта

Одной из основных причин использования правильной кодировки сайта является поддержка различных языков и алфавитов. Интернет является глобальной сетью, и люди со всего мира пользуются сайтами на разных языках. Каждый язык имеет свою уникальную систему символов и кодировок. Если кодировка сайта неправильно настроена, то текст на некоторых языках может быть отображен некорректно, что создаст проблемы для пользователей и может исказить смысл содержания.
Проблемы, возникающие из-за неправильной кодировки сайта
- Отображение неправильных символов;
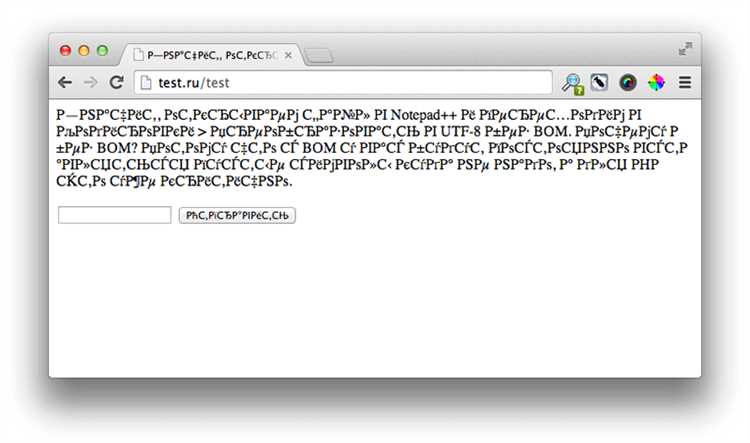
- Неразборчивый текст или кракозябры;
- Невозможность поисковых систем правильно проиндексировать сайт;
- Проблемы с пробиванием сайта в поисковых системах;
- Получение некорректной информации из базы данных;
- Ошибки при обработке и отправке форм на сайте.
Выбор кодировки для сайта
Существует множество различных кодировок, но наиболее распространенные для русскоязычных сайтов — это UTF-8 и CP1251. UTF-8 является универсальной кодировкой и поддерживает почти все символы из различных языков, включая все буквы, цифры, специальные символы и иероглифы. CP1251, с другой стороны, является старой кодировкой, предназначенной для использования только с символами русского алфавита.
Преимущества кодировки UTF-8
- Поддерживает большое количество символов из различных языков.
- Более гибкая и универсальная кодировка для многих платформ и программ.
- Обеспечивает совместимость с различными устройствами и операционными системами.
- UTF-8 стала стандартной кодировкой для большинства современных сайтов и приложений.
Выбор кодировки для своего сайта
При выборе кодировки для своего сайта рекомендуется использовать UTF-8. Она обеспечивает наилучшую совместимость и поддержку всех символов, которые могут понадобиться вам для вашего контента на сайте. Кроме того, UTF-8 считается стандартной кодировкой веб-разработки и рекомендуется к использованию всеми основными браузерами и поисковыми системами.
Если вы всего лишь создаете простой сайт, содержащий только текст на русском языке, то CP1251 может быть вполне достаточной для вас. Однако, если вы планируете добавить в свой сайт фрагменты текста на других языках, или использовать специальные символы, такие как иероглифы, то лучше всего выбрать кодировку UTF-8. Это обеспечит точное отображение и корректную интерпретацию всех символов на вашем сайте, независимо от языка и типа символа.
Проблемы с кодировкой сайта и их решение
1. Неправильная кодировка:
Одной из основных проблем с кодировкой является неправильное отображение символов на веб-странице. Это может произойти, когда кодировка, используемая для создания и хранения контента, не соответствует кодировке, указанной в метаданных страницы. В результате русский текст может отображаться как набор непонятных символов.
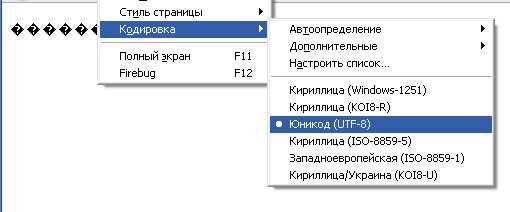
Решение: Убедитесь, что кодировка страницы, указанная в метаданных, соответствует фактической кодировке содержимого. Наиболее распространенными кодировками являются UTF-8 и ISO-8859-1. Убедитесь, что все файлы на сервере сохранены и отображаются в правильной кодировке. Также необходимо указать кодировку контента в .htaccess файле или в конфигурации сервера, чтобы обеспечить правильное отображение.
2. Смешанная кодировка:
Еще одной распространенной проблемой является смешивание кодировок внутри одной страницы. Например, он может содержать как символы UTF-8, так и символы в другой кодировке. Это может привести к тому, что русский текст будет отображаться некорректно, и могут возникнуть проблемы с отображением других языковых символов.
Решение: Для решения этой проблемы необходимо убедиться, что все текстовые файлы и база данных сохранены в единой кодировке. Если вы используете различные файлы файлов, убедитесь, что они все сохранены в одной кодировке. Если вы работаете с базой данных, убедитесь, что она также использует правильную кодировку. Если вы используете CMS или фреймворк, проверьте его настройки кодировки и внесите необходимые изменения, если это необходимо.
3. Проблемы с символами повышенной ширины:

Некоторые символы, такие как эмодзи или иероглифы, могут быть представлены символами повышенной ширины. Это может вызывать проблемы с отображением текста на веб-странице, особенно если ваша кодировка не поддерживает символы повышенной ширины.
Решение: Для решения этой проблемы вам потребуется использовать кодировку, которая поддерживает символы повышенной ширины, такую как UTF-8. Убедитесь, что ваш сайт настроен на использование корректной кодировки и что ваш сервер поддерживает символы повышенной ширины.
Итог:
Проблемы с кодировкой могут привести к неправильному отображению текста на вашем сайте. Это может создать негативное впечатление на ваших посетителей и повредить репутацию вашего бренда. Чтобы избежать подобных ситуаций, необходимо правильно настроить кодировку сайта и проверить, что она соответствует кодировке вашего контента. Важно также убедиться, что все файлы и база данных сохранены в правильной кодировке. Решение этих проблем поможет вам создать полноценный и удобочитаемый сайт.
